UX Canvas: Aligning stakeholders in User-Centered Design

Introduction
In the field of user experience (UX) design, a structured approach is crucial for creating products that meet both business and user needs. One such tool that supports this alignment is the UX Canvas, a visual framework that ensures clarity and consistency throughout the design process. Developed by Maria Fernanda Parisi and Daniel Ranzi Werle as part of a postgraduate project in Interaction Design at the Faber Ludens Institute in Curitiba, the UX Canvas draws inspiration from the widely-used Business Model Canvas. It serves as a guide for designers, project managers, and developers to collaboratively address the essential aspects of a project, ultimately creating a user-centered experience.
The Importance of the UX Canvas in Design Projects

The UX Canvas is not just a simple diagram but a strategic tool that structures all relevant information needed for UX design. By visually presenting the project’s core elements, it aids teams in organizing and aligning their understanding of customer and user needs. Without the information gathered from the preceding phases of research and discovery, it would be impossible to properly fill out the UX Canvas, as its content is a culmination of insights gathered during these earlier stages.
This canvas ensures that stakeholders are aligned on the goals, user expectations, and deliverables of the project. It helps minimize miscommunication and creates a shared language among all participants involved, which is critical for complex design projects. Since it is interactive and visual, the UX Canvas is easily accessible to all team members, regardless of their background in design or development, promoting transparency and a better understanding of the project’s direction.
The Sections of the UX Canvas
The UX Canvas is divided into distinct sections, each focusing on a different aspect of the project. By systematically working through these sections, teams can ensure that no critical components are overlooked. The sections of the UX Canvas include:
1. Customer
Who is my customer?
The first step in using the UX Canvas is to clearly define the customer. This refers to the entity or individual who commissions the project or product. Understanding who the customer is helps the team grasp the broader business goals and expectations for the project.
2. Requirements
What parameters does the customer require in the project?
Once the customer is identified, the next task is to outline the requirements. These parameters include any specifications, constraints, or expectations the customer has for the design. This step ensures that the team is aware of the project’s boundaries and can deliver a solution that meets the customer’s business objectives.
3. Customer Goals
What does my customer expect to achieve with the artifact/idea?
This section focuses on understanding the customer’s goals. What does the customer hope to accomplish with the final product or service? Defining these goals ensures the team works toward a solution that aligns with the customer’s vision. These goals might range from increasing user engagement to streamlining operational processes.
4. Artifact / Idea
What will be designed?
The artifact or idea refers to the actual product, service, or system that will be developed. This section provides clarity on what exactly the team will be designing. It also serves as a place to document high-level ideas about the product, which may evolve over time as the project progresses.
5. People and Resources
What resources and who will I have available to design the artifact/idea?
For any project to succeed, the team must have access to the necessary people and resources. In this section, the UX Canvas helps identify who will be part of the team, what expertise is required, and which tools or technologies will be used in the design process. This ensures that the project is properly resourced from the start.
6. User
Who is my user?
Just as understanding the customer is important, identifying the user is equally crucial. The user is the individual or group who will interact with the final product. By clearly defining the user, the team can focus on creating a design that caters to their needs, preferences, and pain points.
7. User Goals
What does my user expect to achieve with the artifact/idea?
Knowing the user’s goals is essential for delivering a product that meets user expectations. In this section, the team articulates what the user hopes to achieve through the product or service. This could include tasks they want to complete or problems they need to solve.
8. Use Cases and Touch Points
How will the artifact/idea be used and found by the user?
Understanding the use cases and touch points is key to ensuring the product fits seamlessly into the user’s life. Use cases describe how users will interact with the product, while touch points are the moments when users encounter the product (such as through marketing, customer support, or user interfaces). This section helps the team visualize the user’s journey and the various ways they will engage with the product.
9. Experience Proposal
What experience should my artifact/idea provide?
Lastly, the experience proposal outlines the desired user experience. What should the user feel or think when they interact with the product? This section captures the emotional and functional goals of the design, ensuring that the final product not only works well but also delivers a satisfying and meaningful experience for the user.
The Role of User Stories in the UX Canvas
In the Artifacts/Ideas section, teams can also include User Stories. These stories describe the specific functionalities that make up the application or product. User stories are concise, written descriptions from the perspective of the end-user, explaining what they need to do with the system. Incorporating user stories into the canvas helps the team align the features of the product with the user’s needs and expectations, making the design process more structured and user-focused.
Benefits of Using the UX Canvas
The UX Canvas offers several benefits for teams involved in developing user-centered products. First, it fosters collaboration among stakeholders by providing a shared visual framework that is easy to understand and work with. Each section of the canvas clarifies specific areas of focus, helping avoid misunderstandings and ensuring that everyone is on the same page.
Second, the UX Canvas helps teams maintain a clear user focus. By emphasizing the user’s needs, goals, and interactions with the product, the canvas ensures that the design process always keeps the user at the forefront. This reduces the risk of creating a product that fails to meet user expectations.
Finally, the UX Canvas promotes transparency throughout the project lifecycle. The visual nature of the canvas makes it accessible to all members of the team, regardless of their role. As a result, it encourages open communication and feedback, which is essential for delivering a successful user experience.
Applying the UX Canvas
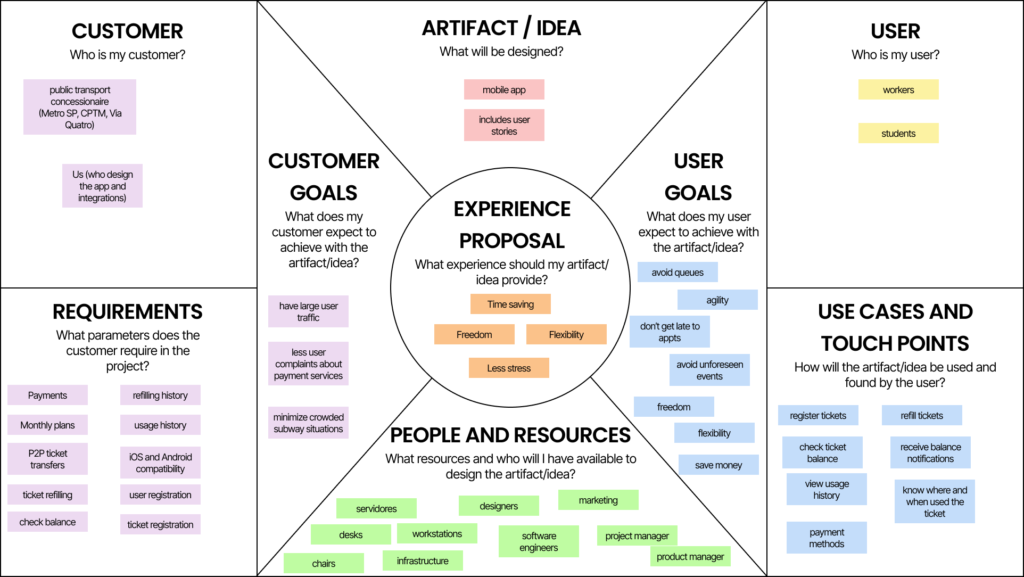
In the mobile app for ticket refiling project, I filled in the UX Canvas like this:

Conclusion
In summary, the UX Canvas is a powerful tool for aligning stakeholders and guiding teams in the creation of user-centered products. By breaking down the project into clear, manageable sections, it ensures that both business objectives and user needs are addressed throughout the design process. Whether you’re a designer, developer, or project manager, the UX Canvas provides a structured and visual way to navigate the complexities of UX design, ensuring a final product that not only meets customer requirements but also delivers an engaging and satisfying user experience.